Hooy amorees ! (:
Como estão ? Espero que bem '-'
Hoje quero ensiná-las como colocar o Menu dentro do cabeçalho. Veja o exemplo:
( Clique na imagem para ampliar )
[01] O primeiro passo é criar a imagem de cabeçalho e colocar dentro da mesma os títulos das páginas.
[02] Feito isso, faça um backup do seu template pra evitar possíveis transtornos.
[03] Agora, delete o cabeçalho original do blog pelo HTML. Para isso vá em Designer > Editar HTML
[04] Dê CTRL + F ( caixinha de busca ) e procure pela tag:
Header1
Você deverá achar algo semelhante a isso:
<b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>
Apague esta parte e visualize. Perceba que seu cabeçalho desaparecerá. Salve as alterações.
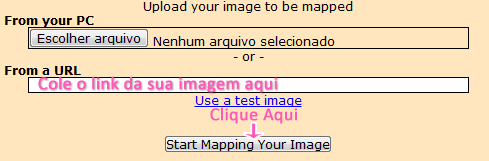
[05] Faremos agora o mapeamento da imagem. Entre neste site (www). Neste mesmo site há a opção de fazer upload da imagem, porém não existe a opção de hospeda-lá. Portanto , hospede sua imagem em algum site, como por exemplo (www). Depois, cole a url dela no próprio site. Veja o exemplo:

[06] Após o carregamento de sua imagem, clique no botão:
[07] Faça um retângulo em volta de onde você quer colocar o link. Veja o exemplo:

[08] Clique no botão SAVE. Repita este processo em todos os links do menu.
[09] Quando terminar, clique no botão:
[10] Agora, clique em HTML Code. Selecione o código só até </map> e copie.
( Clique na imagem para ampliar )
[11] Volte ao seu Blog. Vá em Design > Layout > Adicionar um Gadget > HTML/JavaScript. No fim do código, coloque a tag a seguir para fechar o código:
</div>
[12] Salve o Gadget e arraste ele para o topo do Blog. Depois, clique em Salvar na parte superior do Blog. Finalmente seu cabeçalho estará pronto !

Demora um pouquinho mas fica muito fofo !
Espero que tenham gostado ! (:
Dúvidas ? É só perguntar '-'
Beijinhos ♥
- Créditos à: Cherry Bomb pelas imagens.
.jpg)


adorei *_* vou tentar
ResponderExcluirtambem da para colocar link de redes sociais? certo
ExcluirQue bom que gostou Joana ! (:
ExcluirDepois me diz o resultado , que vou querer ver hein, (:
Dá sim , pode colocar qualquer link !
Acho que o mais difícil é excluir o cabeçalho, pois ele não é tão fácil de excluir assim, custa aceitar! =/
ResponderExcluirSeguindo!
Beijoos
Cia dos animais / Meu Jardim secreto
Éh , Polly , é só encontrar as tags que destaquei de rosa. Praticando que se aprende, por isso que antes de todo o processo aconselho que você salve seu template. (:
ExcluirObrigada por seguir ! (:
Boa sorte, espero que consiga ! :D
Beijinhos ;*
Este comentário foi removido pelo autor.
ResponderExcluirOláa Isadora..! (:
ExcluirPara você criar um cabeçalho é preciso que você tenha um editor de imagem , ipo um PhotoScape ou PhotoShop. Ou ainda você tem a opção de encomendar um cabeçalho, é só entrar em contato com um Blog que faça encomenda. Como sugestão eu conheço o Blog Kawaii Fake que faz encomendas.
Beijinhos , espero que isso te ajude ! (:
Hey,Bom quando eu fui apagar isso: Apareceu uma Coisa assim: Aviso: seu novo modelo não inclui os seguintes widgets:
ResponderExcluirHeader1 . e em baixo tem as opçoes: Manter widgets / Excluir widgets / Cancelar..Então,Oque eu faço?? É que Nunca mexi nesses negocios para Editar o HTML.. Agradeço desde Ja!
Exclua os Widgets.
ExcluirFloor, eu aconselho que você mude o seu template, o que você usa é muito simples e não tem possibilidade de fazer muitas alterações, antes de qualquer alteração, lembre-se de fazer um backup de seu template para evitar possíveis transtornos. Agora, se você quiser continuar a usá-lo, realmente encontrará muita dificuldade em achar as tags que comumente usamos.
Beijinhos ;*